In the world of web development, understanding how to add links to images in HTML is essential for creating engaging and interactive web pages. This fundamental skill allows developers to enhance user experience by enabling navigation through clickable images. Whether you are a beginner or an experienced coder, mastering this technique can significantly improve the functionality of your website.
In this article, we will explore the various methods to add links to images in HTML, providing you with expert insights and practical examples. From basic anchor tags to advanced techniques, you will learn everything you need to know about incorporating image links into your web projects.
We will also discuss the importance of using high-quality images, optimizing them for web use, and ensuring that your links are accessible and user-friendly. By the end of this guide, you will have a comprehensive understanding of how to effectively add links to images in HTML.
Table of Contents
- Understanding HTML Links
- Basic Image Link Syntax
- Using Anchor Tags with Images
- Best Practices for Image Links
- Accessibility Considerations
- Optimizing Images for the Web
- Advanced Techniques for Image Links
- Conclusion
Understanding HTML Links
HTML links are an essential part of web development, allowing users to navigate from one page to another or to external websites. The basic structure of a link is created using the (anchor) tag, which can enclose various elements, including text and images. Understanding how to use links effectively can enhance user engagement and improve site navigation.
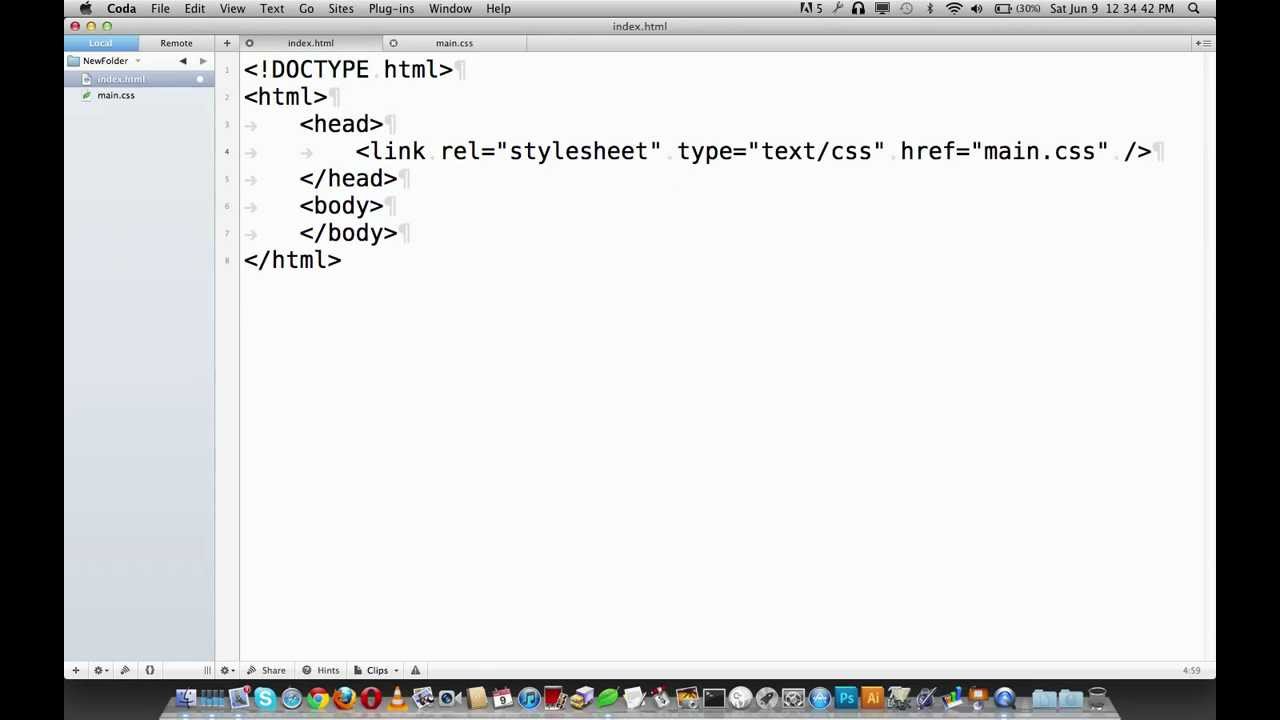
Basic Image Link Syntax
The syntax for adding a link to an image in HTML is straightforward. You will use the tag to create the link and the

In this example, replace URL with the destination link and image-path with the path to your image file. The alt attribute is important for accessibility and SEO purposes.
Using Anchor Tags with Images
To create a clickable image, wrap the tag. Here’s a practical example:

This code will display the image, and clicking on it will redirect users to the specified URL.
Best Practices for Image Links
When adding links to images, it’s essential to consider the following best practices:
- Use Relevant Images: Ensure that the image is relevant to the content of the linked page.
- Optimize Image Size: Use appropriately sized images to improve loading times.
- Implement Descriptive Alt Text: Provide descriptive alt text for accessibility and SEO benefits.
- Test Links Regularly: Check that all image links work correctly and lead to the intended destination.
Accessibility Considerations
Accessibility is crucial in web development. When adding links to images, consider the following:
- Always include alt text for images to assist users with visual impairments.
- Ensure that the link is distinguishable and provides enough contrast against the background.
- Consider using text links alongside images for additional clarity.
Optimizing Images for the Web
Optimizing images is critical for fast loading times and better user experience. Here are some tips for optimizing your images:
- Use Appropriate File Formats: Choose the right file format (JPEG, PNG, SVG) based on your image type.
- Compress Images: Use tools to compress images without sacrificing quality.
- Responsive Images: Implement responsive design techniques to ensure images display correctly on all devices.
Advanced Techniques for Image Links
For developers looking to enhance their image links further, consider these advanced techniques:
- Image Maps: Create clickable areas in a single image using image maps.
- CSS Styling: Use CSS to style image links for a more visually appealing presentation.
- JavaScript Enhancements: Implement JavaScript for dynamic image linking, such as lightbox effects.
Conclusion
Adding links to images in HTML is a fundamental skill that can enhance your web development projects significantly. By mastering the techniques outlined in this guide, you can improve user engagement and accessibility on your website. Remember to follow best practices and optimize your images for the best results.
If you found this article helpful, leave a comment below, share it with your friends, or explore more articles on our site!
Article Recommendations
- Career Advancement_0.xml
- Kamila Valieva
- Business Resilience_0.xml
- Lax Plane Spotting Locations
- Arianna Lima 2024
- Girl Meets World Cast
- Light Therapy
- Jeremy Wariner Net Worth
- Data Driven_0.xml
- Global Impact_0.xml