In the world of graphic design, Adobe Illustrator stands out as a powerful tool for creating stunning visuals. One of its most useful features is the Live Trace function, which allows designers to convert raster images into vector graphics seamlessly. This article will delve into the intricacies of how to live trace in Illustrator, offering step-by-step guidance, tips, and best practices to ensure you make the most out of this feature.
Whether you're a beginner looking to enhance your design skills or a seasoned professional aiming to refine your techniques, understanding how to utilize Live Trace effectively can significantly boost your productivity. We will explore the various tools and settings available in Illustrator, how to achieve the best results, and common pitfalls to avoid.
By the end of this guide, you will not only know how to live trace in Illustrator but also be equipped with valuable insights to apply this knowledge in your design projects. Let's get started!
Table of Contents
- Understanding Live Trace
- Preparing Your Image for Live Trace
- Accessing the Live Trace Tool
- Adjusting Live Trace Settings
- Fine-Tuning the Traced Image
- Saving Your Work
- Common Issues and Solutions
- Best Practices for Live Tracing
Understanding Live Trace
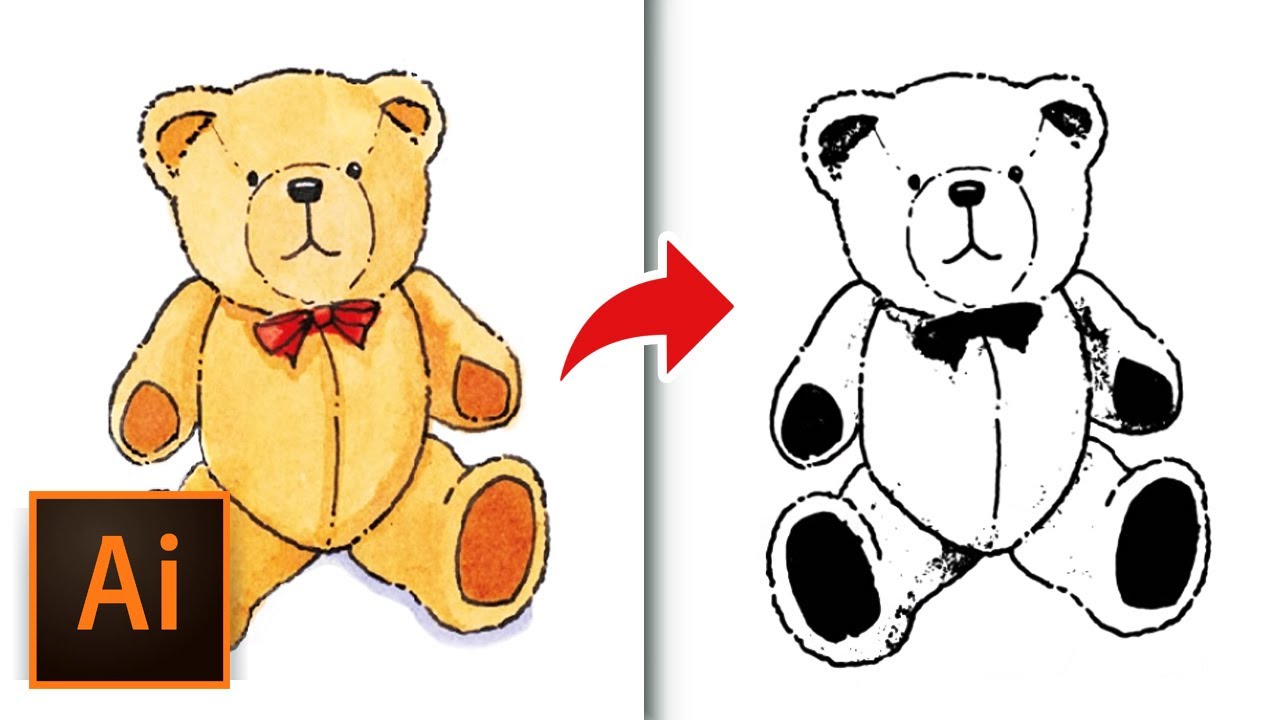
Live Trace is a feature in Adobe Illustrator that allows users to convert bitmap images into vector graphics. This is particularly useful for designers who want to recreate hand-drawn art or raster images with a clean, scalable vector format. When you use the Live Trace function, Illustrator analyzes the image and creates paths that can be manipulated, resized, and edited without losing quality.
Benefits of Using Live Trace
- Transforms raster images into editable vector formats.
- Preserves quality at any size, making it ideal for print and digital media.
- Streamlines the design process by reducing the need for manual tracing.
Preparing Your Image for Live Trace
Before using Live Trace, it's crucial to prepare your image to achieve the best results. Here are some steps to follow:
- Choose a high-resolution image: The better the quality of the original image, the more accurate the tracing will be.
- Remove any unnecessary backgrounds: Simplifying the image can help Illustrator to focus on the essential elements.
- Convert to grayscale if necessary: This can help in distinguishing between different parts of the image during the tracing process.
Accessing the Live Trace Tool
To access the Live Trace tool in Illustrator, follow these steps:
- Open Adobe Illustrator and import your image.
- Select the image by clicking on it.
- Go to the top menu and select Object >Live Trace >Make.
Alternatively, you can find the Live Trace options in the control panel at the top of the screen once your image is selected.
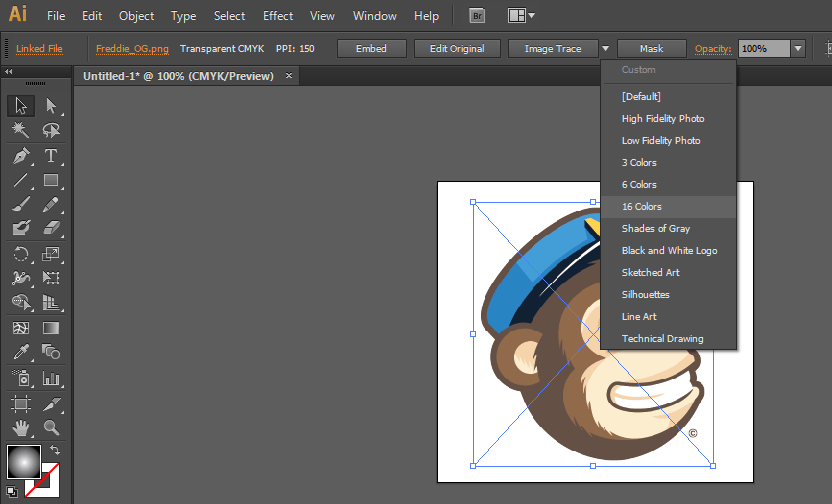
Adjusting Live Trace Settings
Once you've accessed the Live Trace tool, you can adjust various settings to fine-tune the tracing process:
- Presets: Choose from various presets such as "Line Art," "Silhouettes," or "Color 6" to get started.
- Threshold: Adjust the threshold level to determine how much detail is captured in the tracing.
- Paths: Increase or decrease the number of paths used in the tracing to control the complexity of the result.
Fine-Tuning the Traced Image
After you've traced your image, you may need to fine-tune the result to achieve the desired look. Here are some techniques:
- Use the Direct Selection Tool to manipulate individual anchor points and paths.
- Experiment with the Expand function to convert the trace into editable vector shapes.
- Apply colors and gradients to enhance the visual appeal of your traced image.
Saving Your Work
Once you are satisfied with your traced image, it’s essential to save your work properly:
- Go to File >Save As and choose the appropriate file format (AI, EPS, SVG, etc.).
- Consider saving a copy in a raster format (like PNG or JPEG) for web use.
Common Issues and Solutions
While using Live Trace can be straightforward, you may encounter some common issues:
- Low-quality tracing: Ensure you start with a high-resolution image.
- Too many paths: Simplify your image or adjust the paths setting to reduce complexity.
- Color issues: Experiment with different presets and fine-tune the colors post-tracing.
Best Practices for Live Tracing
To maximize your efficiency and output quality when live tracing in Illustrator, consider the following best practices:
- Always work with the highest quality images possible.
- Familiarize yourself with different Live Trace settings to understand their effects.
- Utilize layers to separate different elements of your design for easier editing.
Conclusion
In conclusion, mastering how to live trace in Illustrator can significantly enhance your graphic design capabilities. By following the steps outlined in this guide, you can create stunning vector graphics from raster images with ease. Remember to experiment with different settings and techniques to find the approach that works best for your projects.
We encourage you to share your experiences or any additional tips in the comments below. Don't forget to check out our other articles for more design insights and tutorials!
Penutup
Thank you for reading this comprehensive guide on how to live trace in Illustrator. We hope you found it informative and helpful. Stay creative, and we look forward to seeing you back on our site for more insights and tips!
Article Recommendations
- Sheryl Lowe Age
- Kamila Valieva
- Wallet With Pull Tab
- Madison Beer Nude Leak
- Tumblr Fashion Male
- Streaming Device Whose Name Means Six
- Mary Anne Macleod Trump
- Business Resilience_0.xml
- Mario Lopez
- Girl Meets World Cast